Game Update: Implementing the Vignere Table, and the Bootstrap spirals
Today, I implemented the Vignere Table into the third level of my game, and, out of pure serendipity, discovered an interesting trick with React Bootstrap.
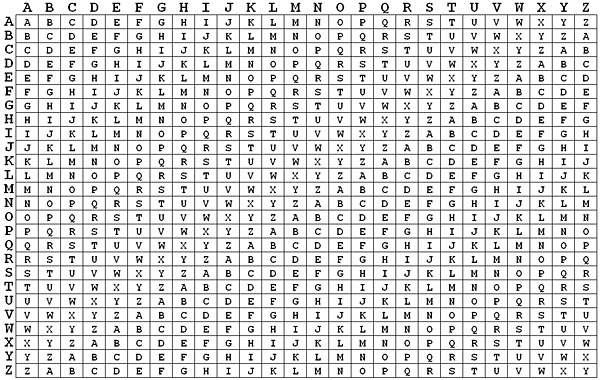
Last time I tested a fully made component for the first time, it didn’t go very well. This time, an error appeared once again, but thankfully, I was able to fix it. This error was much more interesting, however. Remember how I said that the Vignere Table is supposed to look like this?

Well, mine ended up looking like this.

Clearly not what it’s supposed to look like. So what exactly was happening? If you remember, I was using React Bootstrap’s Grid layout to build this. At first, I suspected that my algorithm was accidentally creating empty columns. To confirm my suspicions, I used Inspect Element to examine every element. Contrary to my theory, every single column contained a letter. What was weird, was the size of the columns. The higher the row, the bigger the columns inside it would be. I checked the top row, and sure enough, the column there extended all the way to the width of the screen. That’s when I realized that going down every row added a column; The first row had 1 column, the second row had 2, and so on.
I checked my code once again to figure out what was causing this bug, but the true cause was as simple as a spelling mistake. My algorithm was meant to loop through an array of letters called letterArr, incrementing each letter by a certain amount, then making it a column, and storing an array of every single column in the row, called rowArr. However, I wrote rowArr where I meant to write letterArr. Since rowArr was incremented after the loop, every time a row was made, it would get more columns.
I obviously fixed the bug, but I had also discovered something new. By making Bootstrap rows with an increasing number of columns, you could create that cool pattern. I’m not sure what use it could serve, if any, but you never know.