Game Update: Making the Vignere Table Component
Today, I continued progress on the last level of my game by creating a component for the Vignere Table.
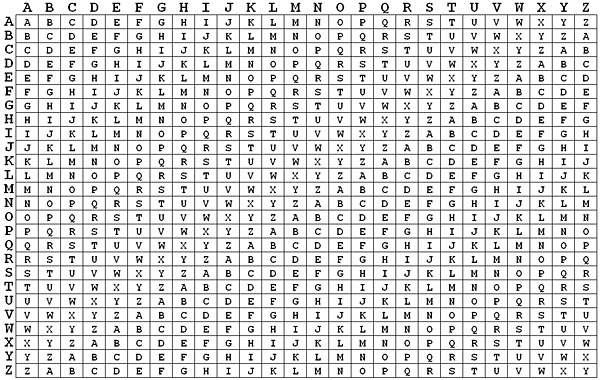
If you remember from my previous posts, a Vignere table is a table of letters that looks a bit like this:

Well, I had to create that as a component using JSX(which is similar to HTML). Thankfully, I was formatting using React Bootstrap, which uses a system based on a grid to help position every element on a page. This would work perfectly for a literal grid of letters like the Vigenere table.
So I began, setting everything up, and writing out the code for each row and column by hand. But then, I remembered the golden rule of programming. DRY, or Don’t Repeat Yourself. In order to keep my code DRY, I instead wrote an algorithm that used 2 map functions and some array index tricks to generate the component for me.
Having DRY code, and clean code in general, is often overlooked, especially when you have only a month to finish a project. But by keeping my code tidy, I’ll be able to streamline the development process.